When you share a page from your website on social media, you’ll likely want to include a featured image. With a correctly built website, this is easy enough to do. Simply paste a link to Facebook or Twitter and a post or card is generated with the correct title, description and image.
But what happens if your images are very different to the recommended image size or orientation for Facebook and Twitter?
Here we’ll look at how you can edit your metadata independently from that on your WordPress website, so your images, titles and descriptions are nicely optimised for Facebook and Twitter.
Pitfalls of sharing website content on social media
While both Facebook and Twitter cope best with landscape images, the recommended sizes differ on each.
If you post to social media, you may have noticed this, because your images will look a bit different on each platform.
The current recommended image size for Facebook is 1200×630px.
On Twitter, the recommended image size is 1024×512px.
When you share links from your website to social media, the associated image will look different too, with each platform stretching or shrinking the image to fit its design. To complicate things further – different screen sizes deal with images differently.
Since the recommended image sizes for Facebook and Twitter almost certainly differ from the image size used on your website, it can lead to a change in aspect ratio.
So your images can appear off-centre, too stretched, too small, pixelated or may contain a blank space. This is even more obvious if your images are portrait on your website (because that looks best on Pinterest, right?), rather than landscape.
Read more about how image size affects aspect ratio in this detailed post.
Check how your posts look on Facebook and Twitter
Are you yet to share your website content on Facebook and/or Twitter? Or are you looking for a useful tool to see what your posts will look like before posting? You’re in luck.
Both Facebook and Twitter built apps that generate a mock-up of how your posts or tweets will look.
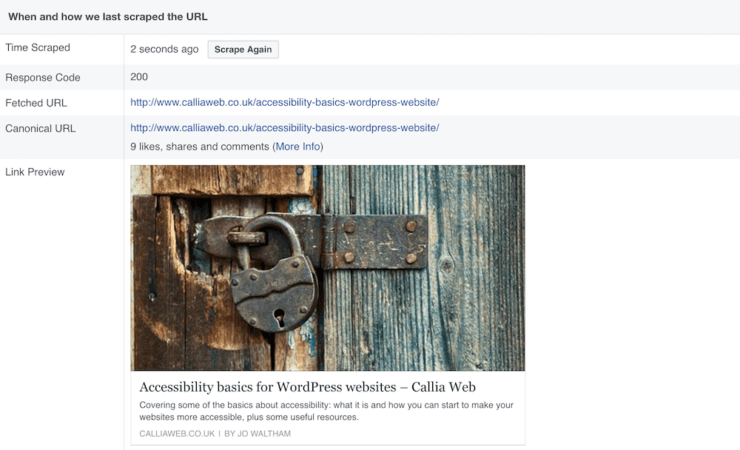
By pasting the link you want to share in Facebook’s Sharing Debugger, you can view the card that will be generated in a real post. This is one example:

If you’ve recently updated your blog post meta data or image, you can also use this tool to force Facebook to re-scrape your post. Simply click the Scrape Again button, and the post will then display the latest meta data (i.e. title, description and image).
Likewise, you can use Twitter’s Card Validator to preview your tweet, so you don’t have to guess how it will look in a real tweet.
Optimise image sizes for Facebook and Twitter
Often, everything will look fine in your tweets and posts, and you won’t have to worry about taking any further steps to optimise your images.
However, if the images on your posts don’t look great, there’s an easy solution.
The popular Yoast SEO plugin lets you easily add different images for display on Facebook and Twitter. This means you can optimise your images separately for each platform.
Of course, this will take a little more time. But it’s worth it to maintain a great perception of your brand on social media.
Plus, you’ll increase the chance of others sharing your website content if it looks good on social.
To ensure your social media posts look good, you can either resize your existing images or select more appropriate ones. If your website images tend to be in portrait, you may need to look for an alternative, landscape ones.
Remember Facebook and Twitter each have preferred image sizes, so it’s best to resize your images to be in line with their recommendations. Read this blog post for help with resizing your images.
There are a few steps you’ll need to take in order to add unique images to your Facebook posts and Twitter tweets:
Step 1
First, go to Yoast’s Social tab from your WordPress Dashboard:

Step 2
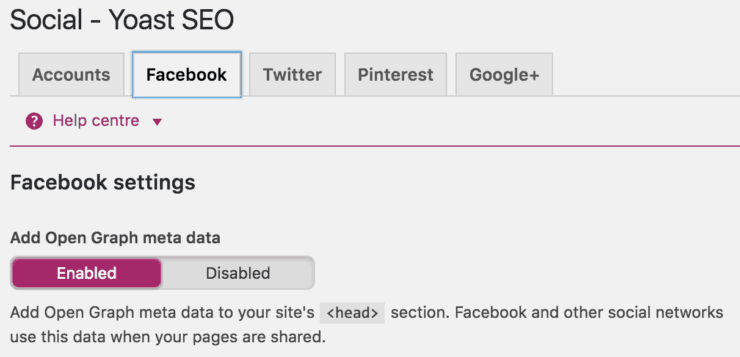
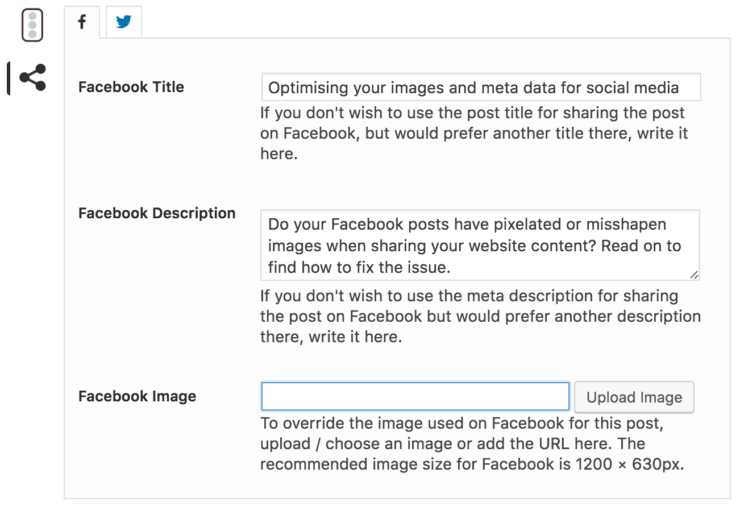
Next, enable Facebook Open Graph metadata:

Step 3
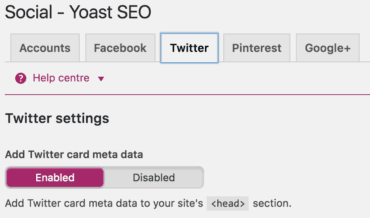
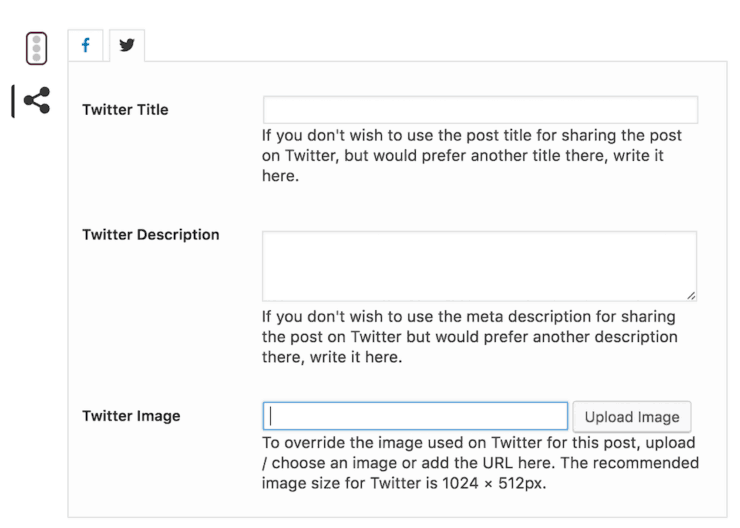
And enable Twitter card metadata:

Step 4
You can then upload your image in the social tab Yoast SEO from the post itself. Or alternatively, you can paste in an image URL (you can do this both for your Twitter and your Facebook images):

Get even more targeted with custom titles and descriptions
It’s best practice to provide a title tag and meta description for all posts and pages on a website. It helps improve SEO and your click-through rate from search engines.
Beyond just optimising your images for different social platforms, you can also optimise the title and description for Twitter and Facebook – just like you would for search engines.

This could be useful if your audience is different on Facebook than on Twitter for example. Or if you want to emphasise different ideas on different platforms.
To do this, simply add a title and description to the boxes provided by the Yoast SEO plugin. Below is an example of how we could customise the meta data of the post you’re currently reading for Facebook users:

Small tweaks make a big difference
When you’ve already gone to the trouble of optimising images for your website, it may seem like hassle to specially edit images for posting on social media.
But with the tools available, it really doesn’t take that much extra time and will make a big difference to the appearance of your social media profiles.
And by creating titles and descriptions specifically for each social channel, you have the opportunity to better target your content to your users, thereby boosting shares and engagement.
If you need help with your WordPress website’s meta data, don’t hesitate to get in touch.

 Finding WordPress support and asking questions
Finding WordPress support and asking questions
Leave a Reply