Featured images have an important role in your website’s design.
With the right image, you can grab the attention of your target audience, convey a message and sell your products/services.
And depending on your theme, images can show in different places on your website and in a variety of sizes.
Thankfully, WordPress makes it easy to add and edit your featured images for pages and blog posts.
But when your featured images are to be used in multiple sizes and shapes, it’s important to choose an image that’ll work at all the right sizes and shapes.
So to get to grips with what we can do with featured images in WordPress, we’ll cover the basics:
- What’s a featured image?
- How featured images are used in WordPress themes?
- Considerations when choosing your featured images
What is a WordPress featured image?
In essence, the featured image is the equivalent of the post title. It represents the post when it is referred to on other pages. For example, on your home page, you may have a list of your latest posts showing the title, the featured image and maybe a small excerpt too.
The featured image of this blog post is currently shown on my Blog page, and also on the Advice category archive page.

You set the featured image using the Featured Image box in the right-hand column of the post editor.
It is not just posts that can have a featured image, pages and custom post types such as projects, portfolio, testimonials can all have featured images.
How are featured images used in WordPress themes?
Where your featured images will appear on your website depends on the theme and plugins you have installed. They can be used:
- to represent the post on the website home page
- to represent the post on the blog page
- to represent the post on category archives
- to represent the post on tag archives
- to represent the post on custom taxonomy archives, for example product categories
- to add context or mood on the single post page and be shown above the post title
- to add variation to the header, changing the header image depending on what post is being read
- on a single post or product page to represent a related post or product
- as the main image of a product
What to consider when choosing featured images
As featured images can be used in so many different ways, they are often used at different sizes or shapes so it is important to understand where and how the featured image will be used on your website.
Whilst you assign one featured image to your post, WordPress will make copies of that image at different sizes and shapes so they can be used in different places.
A good example is the featured image for an eCommerce site. As mentioned above, one image may be used on multiple pages. On the category page, it may be fairly small but on the single product page, it will probably be the biggest image on the page.
Wherever it is used though, it is important that this featured image accurately represents the product and encourages the reader of the site through to purchasing.
How does this work in practice?
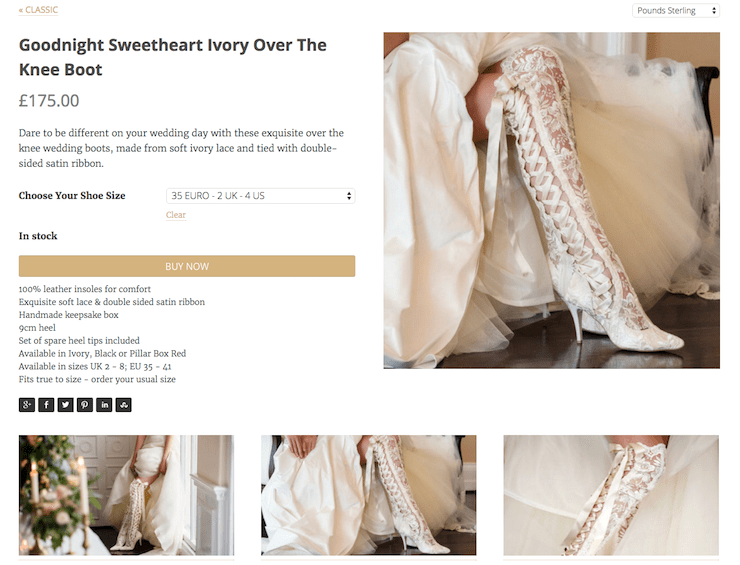
The House of Elliot Collection eCommerce site we recently completed shows featured images in action. On the single product page below, the featured image is 600 x 600px.

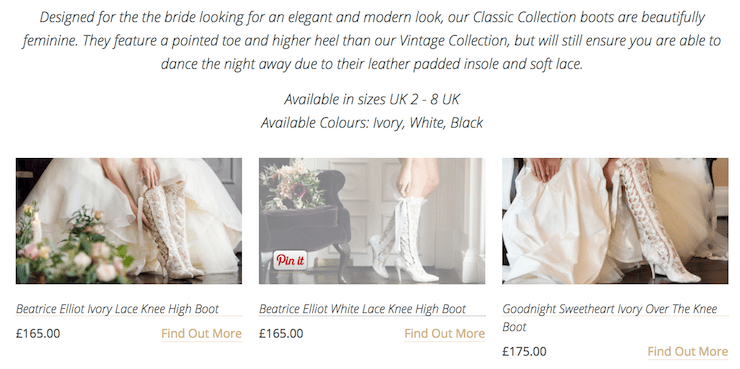
But on the category page, it’s much smaller and has changed shaped to 384 x 215px.
This changing aspect ratio had to be taken into account when we selected images for the website.

A featured image for any blog post can also have multiple different purposes. On the Callia Web website, we use the featured image on the main blog page.
Some themes use that same image at the top of the post itself.
At Callia Web we use featured images only on the main blog page – and then add images to the post itself using the Add Media > Upload Files function.

It’s a common misconception that a blog post’s featured image must be the first image to appear in that post. But this doesn’t need to be the case.
As long as your theme allows, you can place images wherever you like in a blog post.
Same image, different sizes
As we’ve discussed, a featured image may need to be versatile.
If a featured image will appear in more than one aspect ratio and/or size it’s necessary to check the image is suitable for each use.
Your WordPress website’s theme is likely to have predetermined images sizes that you’ll need to work with.
For example, if you have an eCommerce store and use the popular plugin, Woocommerce, your products are likely showcased in a variety of different aspect ratios on your website.
If a product for sale isn’t clear at any of the different aspect ratios, it’s best to choose a different image that better shows off your product. Otherwise, it won’t do the job of enticing your customers.
Although picking an image that’s versatile to start with is important, there are some ways to improve your image’s appearance if it doesn’t look quite right.
In WordPress, you can scale and crop your featured images manually by clicking on your featured image in the admin panel and selecting Edit Image.
And if you’re finding your theme’s predetermined image sizing isn’t cropping your images in the right place, you can try the plugin Manual Image Crop. This plugin lets you change the centre point of an image.
Then whenever your images are cropped by your theme, the most important part of the subject becomes the new centre.
Of course, this plugin can only do so much, and the initial choice of image remains very important.
As with all images on your website, choosing the best featured image isn’t just down to the attractiveness of the image itself. We always need to consider how each image will fit with your website’s design.
We’ve now written a few posts about the tricky business of images because they are so important to the effectiveness of your website.

 Importance of image size and aspect ratio
Importance of image size and aspect ratio
Leave a Reply