If I had £1 every time a client said ‘can we reduce, or remove the space between…’. It’s very common feedback, and not always easy to persuade them that the design works better with the whitespace left as it is.
All too often, whitespace is considered wasted space. The temptation is to fill every bit of space on the page with content, and god forbid that anyone should have to scroll below the page fold! But actually, whitespace is a valuable design tool allowing us to design web pages that can improve the experience and journey of our users.
In this post we’ll explore:
- What is whitespace?
- Why is whitespace important?
- Three simple ways of improving the use of the whitespace within your website
What is whitespace?
Whitespace, often referred to as negative space, is the empty space that surrounds the elements of your page which may include text, images, columns and navigation. It isn’t ‘literally’ white, simply blank spaces left clear of any focal points or marks.
Whitespace allows the content to flow, gives us space for our eyes to rest, and provides a path to follow. Using whitespace around the elements of a page prevents it from becoming cluttered and difficult to read, and provides the opportunity to deliver key messages and call-to-actions in a clear and efficient way.

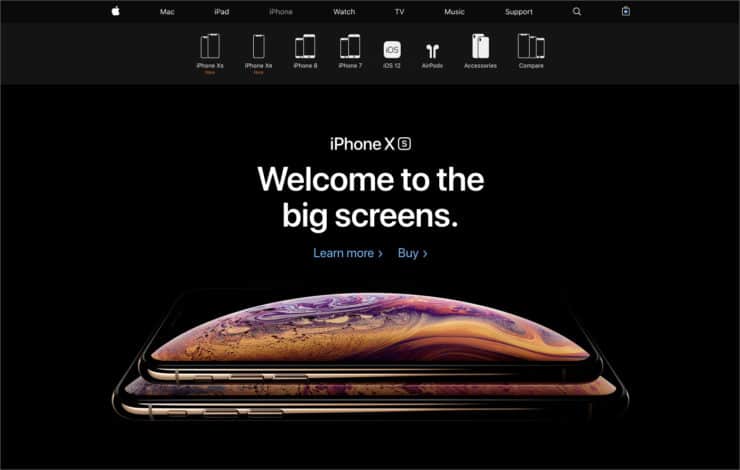
Take for example the Apple website, it clearly shows the simplicity, elegance and power of whitespace. The headings and main image are well balanced with an even ratio of positive space (text and images) to negative space (empty space). The navigation and icons are surrounded by whitespace, are evenly spaced out, and contrast well against the background. Minimal use of text means that the page is not cluttered, providing a clear and simple journey leaving the user in no doubt where to find more information or how to buy this product.
Why is whitespace important?
When it comes to designing your website, whitespace is as important as the space used for your content, both should be in juxtaposition and balance equally. As soon as one starts to outweigh the other it tips the balance, disrupting the design and flow.
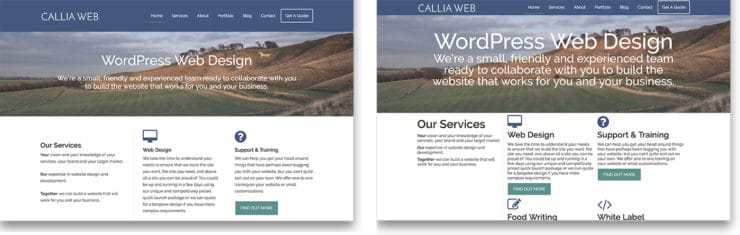
In the examples below of the Callia Web homepage, we can see what happens to the design and flow of the page when the whitespace is removed.
The image on the left shows the unaltered version, and the image on the right shows the same page but with the whitespace reduced by removing all the padding, margins, increasing the font sizes and decreasing the line-heights (spacing between the lines of text).

The image on the left is clean and evenly balanced and there is a clear space between all the elements which make it easy to scan and navigate. The main message is both prominent and proportionate within its container, and the columns are evenly balanced with plenty of line height to ensure that each block of text is easy to read.
However, the image on the right clearly illustrates the impact of reducing whitespace. It instantly appears cluttered with no pause or resting place for the reader’s eyes. The main message appears ‘shouty’ giving it an unfriendly tone, and the blocks of text are bunched up making it much more difficult to read.
Whitespace and accessibility
Whitespace not only benefits the aesthetic quality of a page but also has a direct relationship with the accessibility of the website. Accessible websites are designed and developed so that people with disabilities (auditory, cognitive, neurological, physical, speech and visual) can access information and engage with the technology.
The World Wide Web Consortium (W3C) are the organisation responsible for developing international standards, guidelines, and materials to support designers and developers so that they can build accessible websites. In the article ‘Tips for Getting Started Designing for Web Accessibility’, the W3C states:
Use whitespace and proximity to make relationships between content more apparent. Style headings to group content, reduce clutter, and make it easier to scan and understand.
Think of whitespace as a tool that can be used to make websites more accessible by breaking-up content, improving readability, and boosting user experience for people with, and without, disability.
How to improve the use of whitespace within your website
1. Organisation
It may sound simple, but start the process by organising your content – identify what is necessary and ditch anything that isn’t. Break-up content into bite-sized chunks and avoid long sentences and paragraphs that are difficult to read for people with dyslexia or visual impairments.
Utilise columns and images as a way of breaking-up text, creating flow, and providing some visual interest to text-heavy pages. As a rule of thumb, try to keep columns to no more than 80 characters per line to improve the readability of your web page.
2. Composition
Believe it or not, a well-composed web page doesn’t just happen on its own! Composition is about planning and laying out your design as a whole, and is fundamental to the entire design process. Successful composition involves balancing all the elements and their surrounding spaces to clearly communicate the purpose of the page.
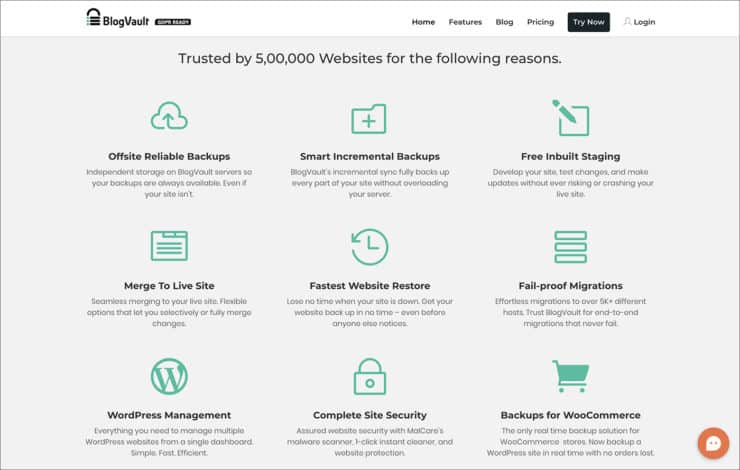
Use grids, guides and rules to balance whitespace and improve composition when designing your web pages. Grids bring order, clean lines, consistency, and balance to design as the example below demonstrates.

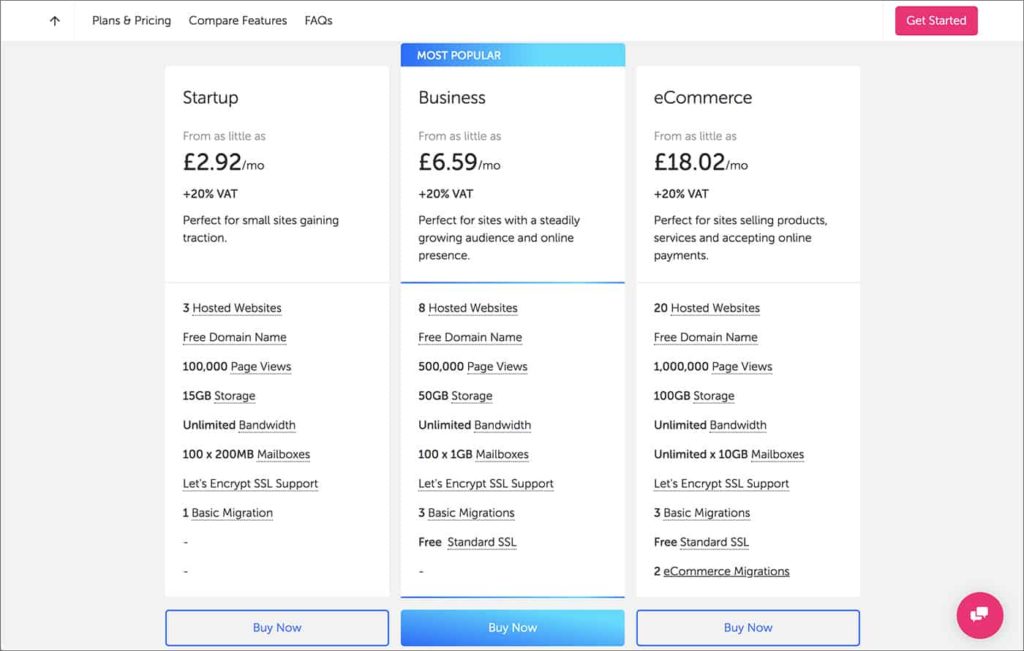
Think about using the ‘Rule of Odds’, which states that people are more attracted to uneven numbers in composition. It’s no accident that designers will group content into odd numbers, commonly three, so that the two outside objects balance the focal point in the centre. Again, this technique will allow you to break-up content into small and logical blocks, introduce more whitespace to your page and guide your users to interact which will ultimately boost your conversion rates.

3. Consistency
To deliver a successful user experience to a web page there needs to be a consistent set of rules in place. The use of cascading stylesheets (CSS) allows us to create consistency both in the layout as well as all the individual elements (i.e. headers, footers, headings, text, images, navigation) of a page.
Use consistent measurements with the margins and padding to control the empty spaces that surround all the individual elements as well as each section of your web page. Try to allow an equal balance between the positive and negative space of every element to create a flow through the page.
Once you have defined your rules in the CSS, you need to be consistent in following them too! Ensure you use the correct hierarchy and clean mark-up (html code) when uploading your content.
Conclusion
In conclusion, do not think of whitespace as useless space when designing your website. Instead, harness it to create clear, clean, elegant, and ultimately engaging websites that provide a positive experience for your users – bringing them back for more.
Need some help designing your website? We can help you with this, please don’t hesitate to get in touch?

 How to spring clean your blog
How to spring clean your blog
Leave a Reply